I still remember that Friday afternoon when I lost a potential client – our third this month. As the creative director of a small web design agency, I had watched them politely nod through my explanation of why their seemingly “simple” design changes would take weeks to implement. They couldn’t understand why updating their WordPress site’s layout and styling required so much time and custom coding. That moment hit hard – we needed to change how we worked, or we’d keep losing business to agencies promising faster turnarounds.
The Daily Design Struggle
Our team was skilled, but our workflow was holding us back. Every client request, no matter how minor, required jumping between multiple tools – inspecting elements, writing CSS, testing across devices, and fixing inevitable conflicts with page builders. Even with our expertise, we spent countless hours on tasks that should have been simple. The worst part was training new team members – teaching them to code while maintaining our quality standards seemed almost impossible.
Finding a New Approach
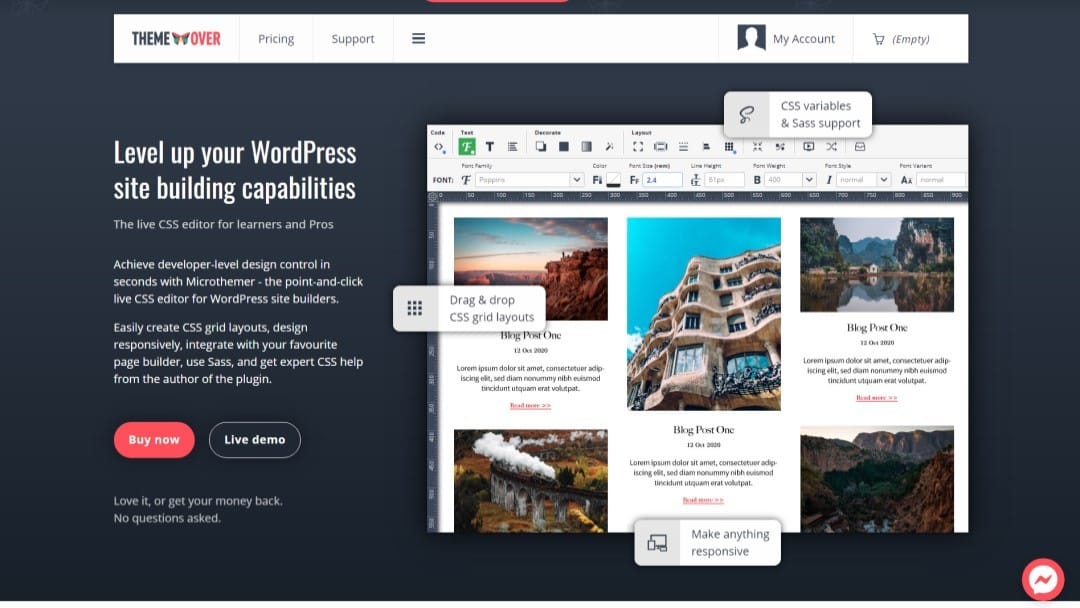
During a late-night search for solutions, I discovered Microthemer’s visual CSS editor. Initially, I was skeptical – most visual editors I’d tried were either too basic or produced messy code that slowed down sites. But something about its point-and-click interface combined with professional-grade features caught my attention. After some research, I decided to test it on a small client project.
The Transformation Begins
The difference was immediate. What used to take hours of coding now required just minutes of visual editing. The real-time preview meant we could experiment freely, and the built-in responsive design tools eliminated the usual back-and-forth with mobile layouts. Within the first week, we completed a project that would typically take three weeks.
But the most surprising benefit came from our junior designers. The visual interface, combined with the HTML inspector, created a natural learning environment. They were picking up CSS concepts organically while working on real projects. One designer who had struggled with code for months was now confidently creating complex layouts within days.
A New Chapter
Six months later, our agency looks completely different. Our project delivery time has decreased by 70%, and we’ve taken on 40% more clients without adding staff. The quality of our work has improved too – we’re now able to create more sophisticated designs because we’re not constrained by coding limitations.
The real victory isn’t just in the numbers though. It’s in the confidence we now have when talking to clients. We can make changes on the fly during client meetings, showing them exactly how their suggestions would look. Our team’s creativity has flourished now that technical barriers don’t hold them back, and we’re winning projects we wouldn’t have dared to bid on before.
Looking Forward
This transformation has opened new possibilities for our agency. We’re now exploring advanced animations and transitions that we previously avoided due to complexity. Our newer team members are developing faster than ever, combining visual design skills with a solid understanding of web development principles.
What started as a solution to our immediate problems has evolved into a complete reimagining of how we approach web design. We’re no longer just keeping up with client demands – we’re leading conversations about what’s possible in WordPress design, and that’s exactly where we want to be.
Looking back at that Friday afternoon that sparked this change, I realize it wasn’t just about finding a better tool – it was about finding a better way to bring our creative visions to life. And that’s exactly what we did.